
A straightforward pickup or delivery experience is the lynchpin to customer satisfaction for PC Express. A key component is the timeslot selector, allowing customers to reserve a time that best fits their schedule. Our team had a plan for modernizing this feature in 2020 but amidst COVID-19, demand skyrocketed. Finding a suitable time became difficult for many customers and we had to respond quickly to unanticipated use cases.
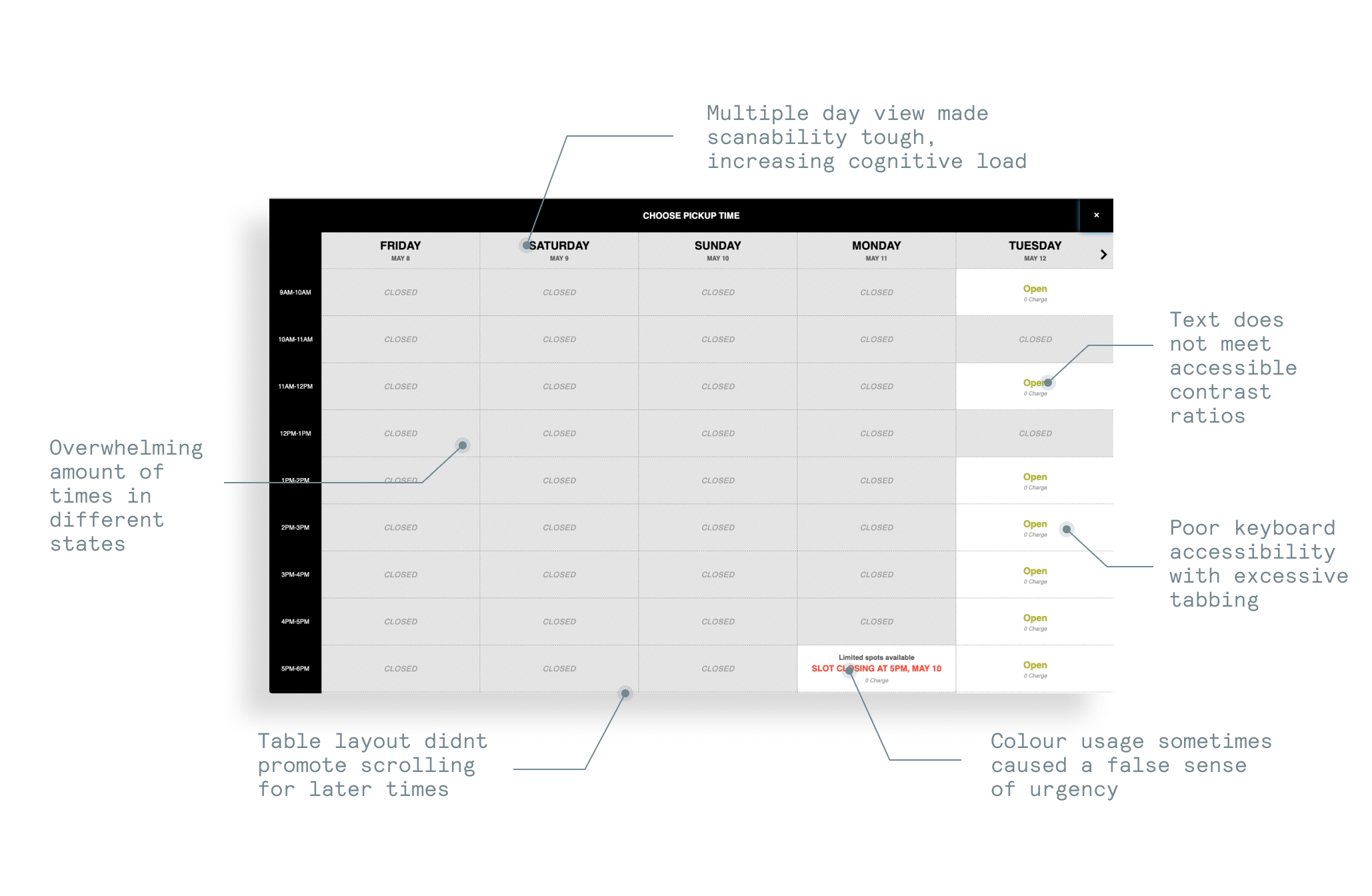
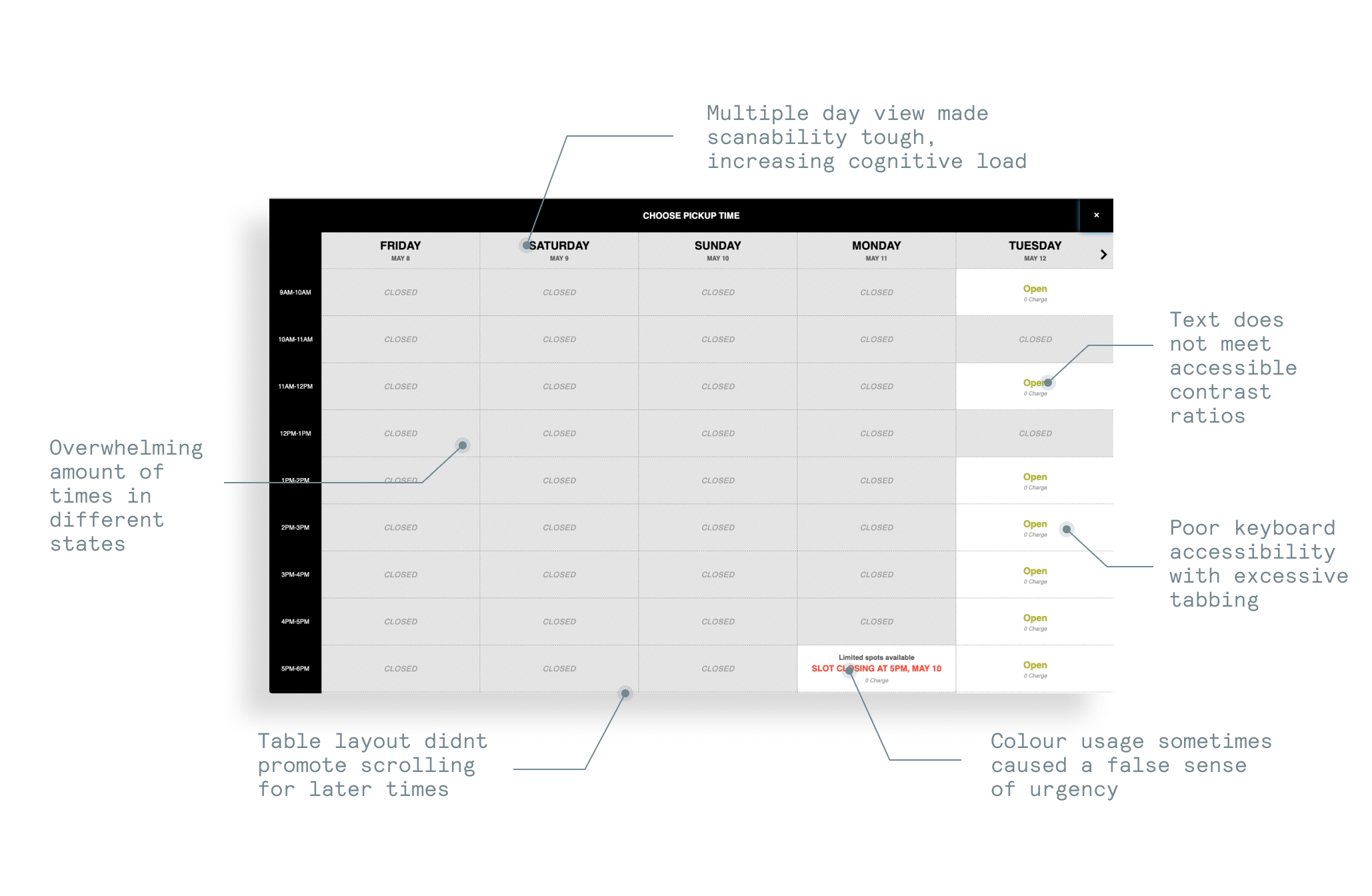
We initially set out to improve the existing experience by reducing cognitive load and making the list more scannable. The previous iteration of the experience showed times for a full week making it overwhelming and difficult to scan. This interface didn’t scale well for locations that support hour based timeslots with times getting cut off, resulting in poor discoverability of times later in the day. Likewise locations with only a few timeslots in one day had a lot of empty space.

60% of our users chose either the same day or next day.
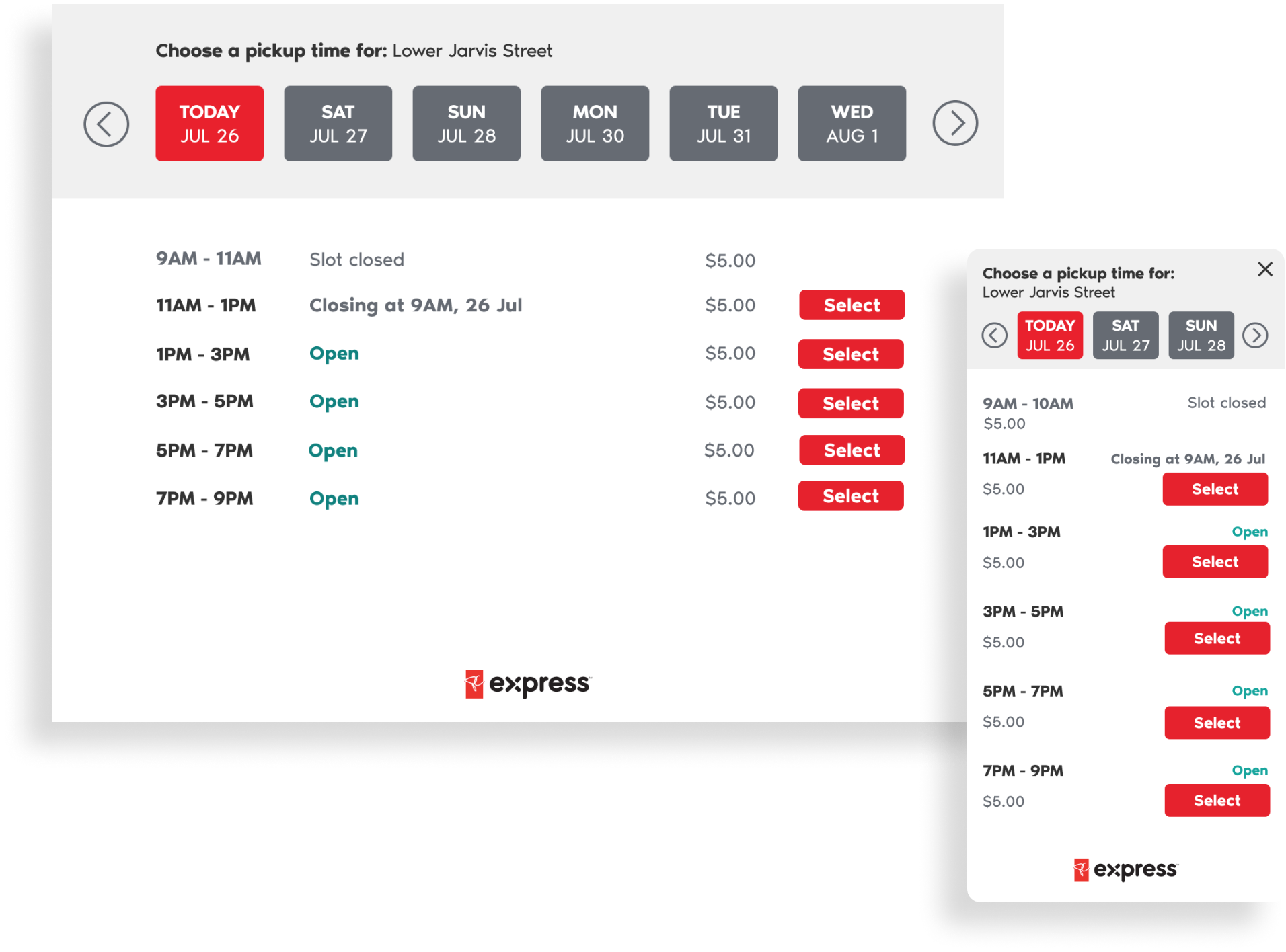
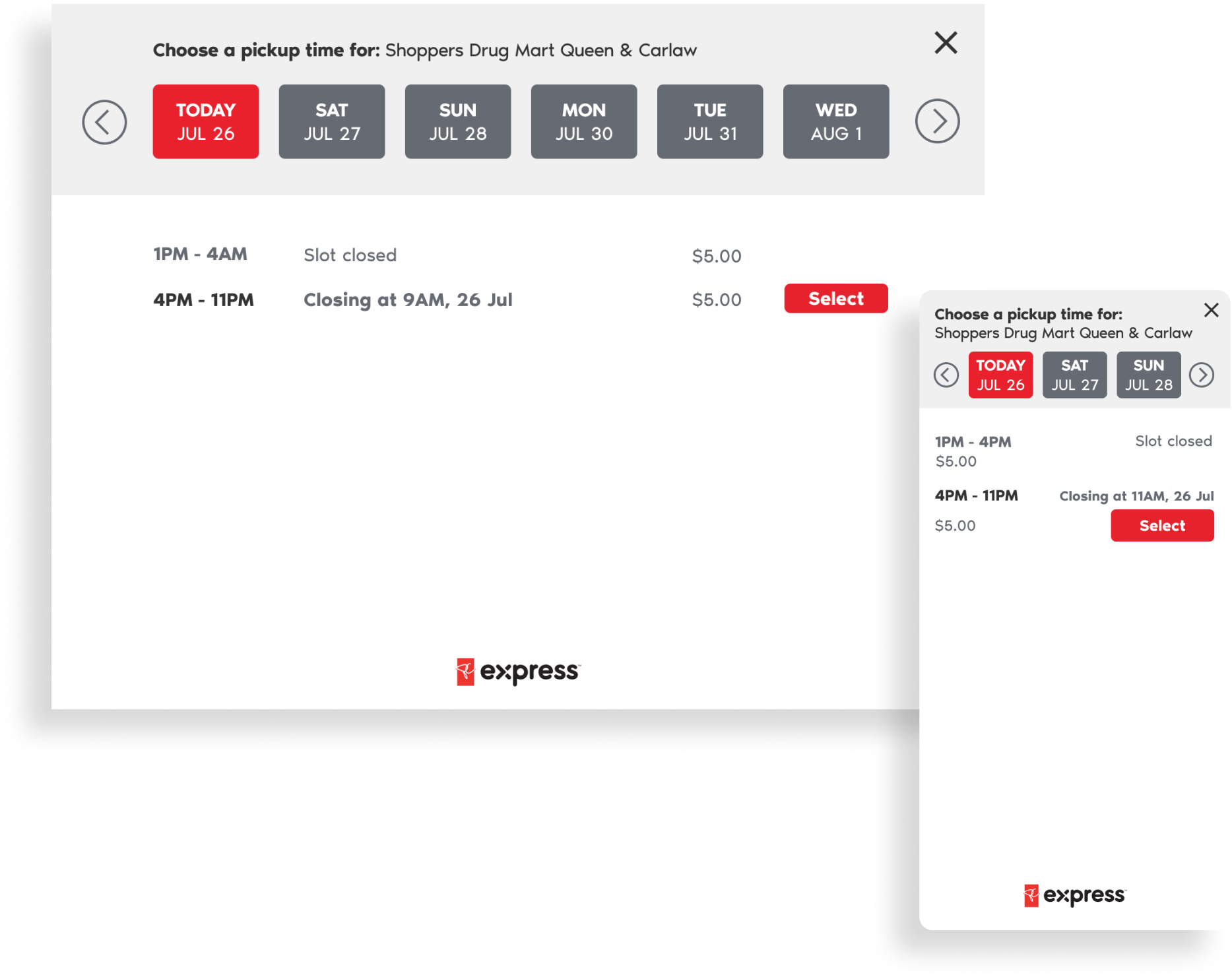
We distilled the interface to a scannable format focused on times for a single day. This was based on data that up to 60% of our users chose either the same day or next day for their pickup orders. This scaled the design better for all pickup locations, reduced cognitive load, promoted scrolling and made the available times easier to scan. The design also adopted PC Express branding to continue to aid in improving brand awareness and consistency across the platform. This allowed us to build a single consistent experience across the 14 supported store banner websites.




As we equipped for launch in Q1 of 2020 the world entered into the COVID-19 pandemic. On the PC Express platform, as our customers transitioned to online grocery shopping (many for the first time), the platform saw growth triple in a matter of weeks.
We were presented with a number of issues that we had not anticipated for in our design:
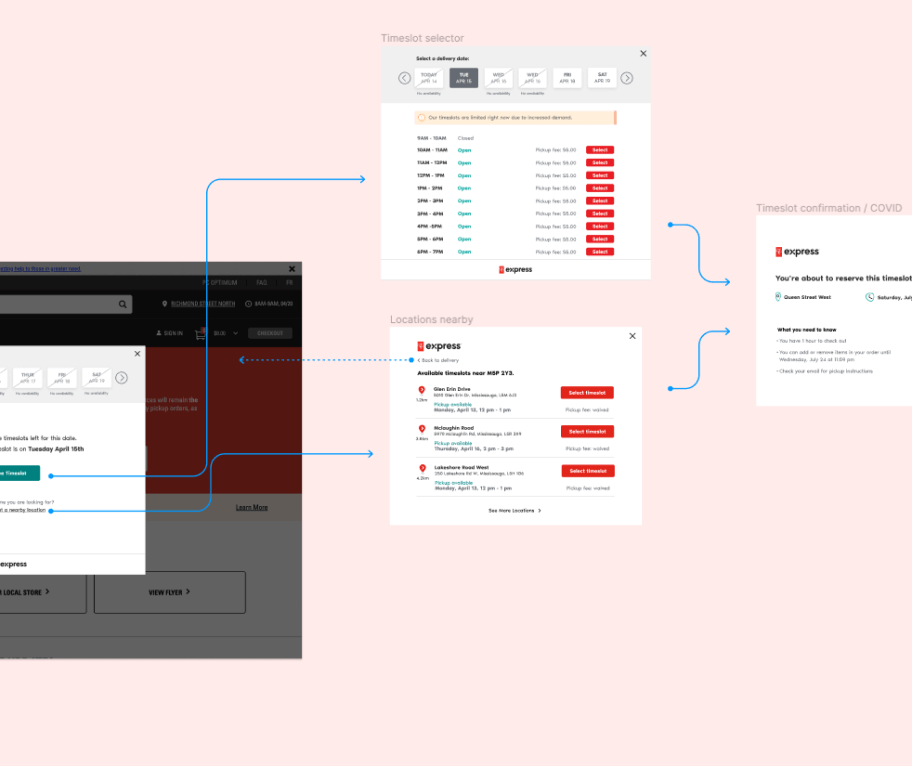
Leading alongside my product design partner Rosa Youn. We approached these challenges with four key design enhancements

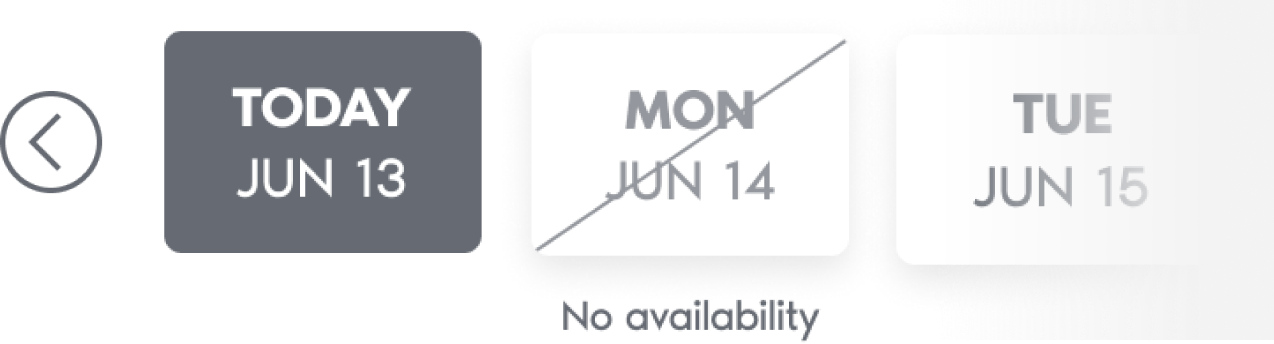
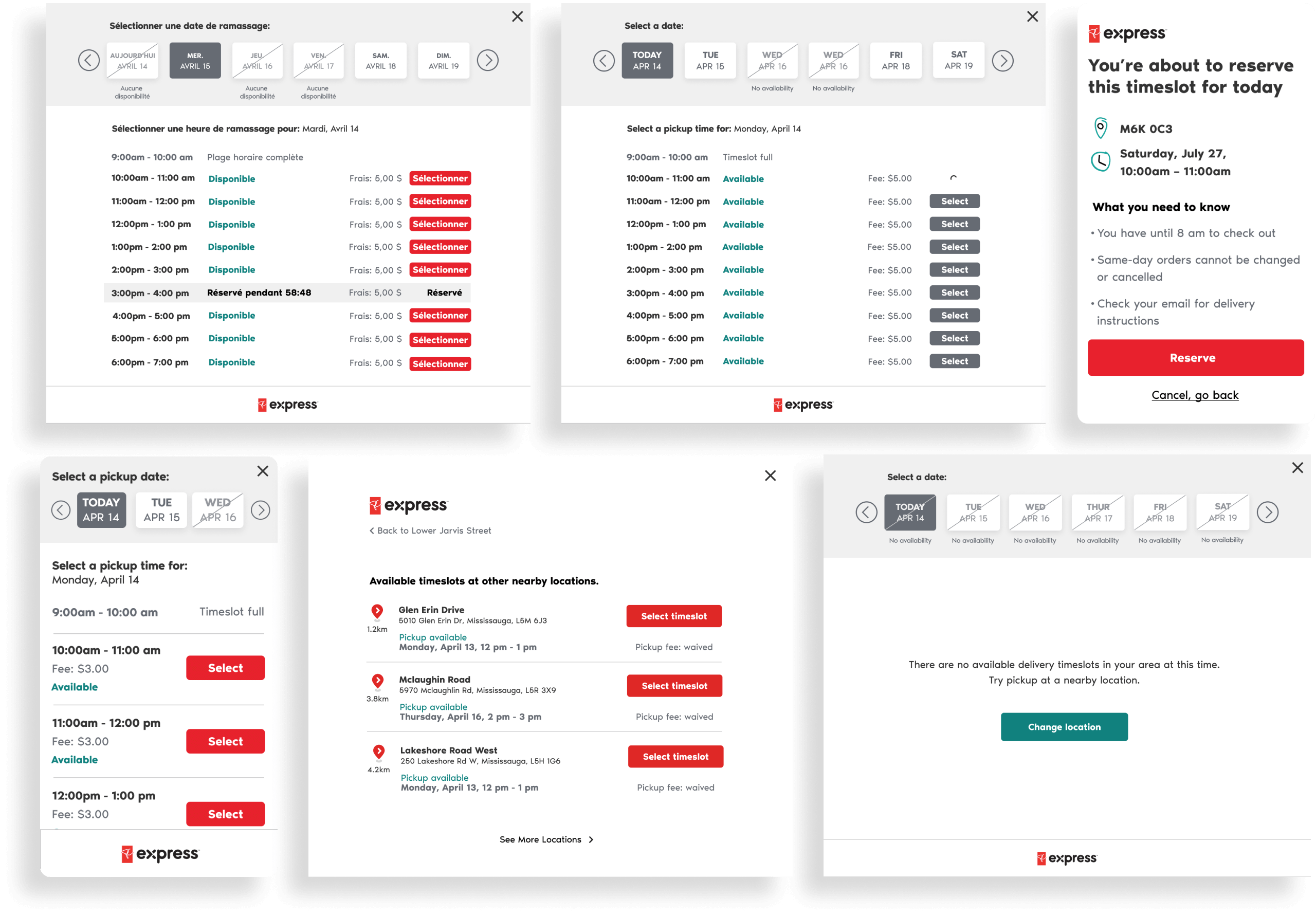
1. Glanceable availability
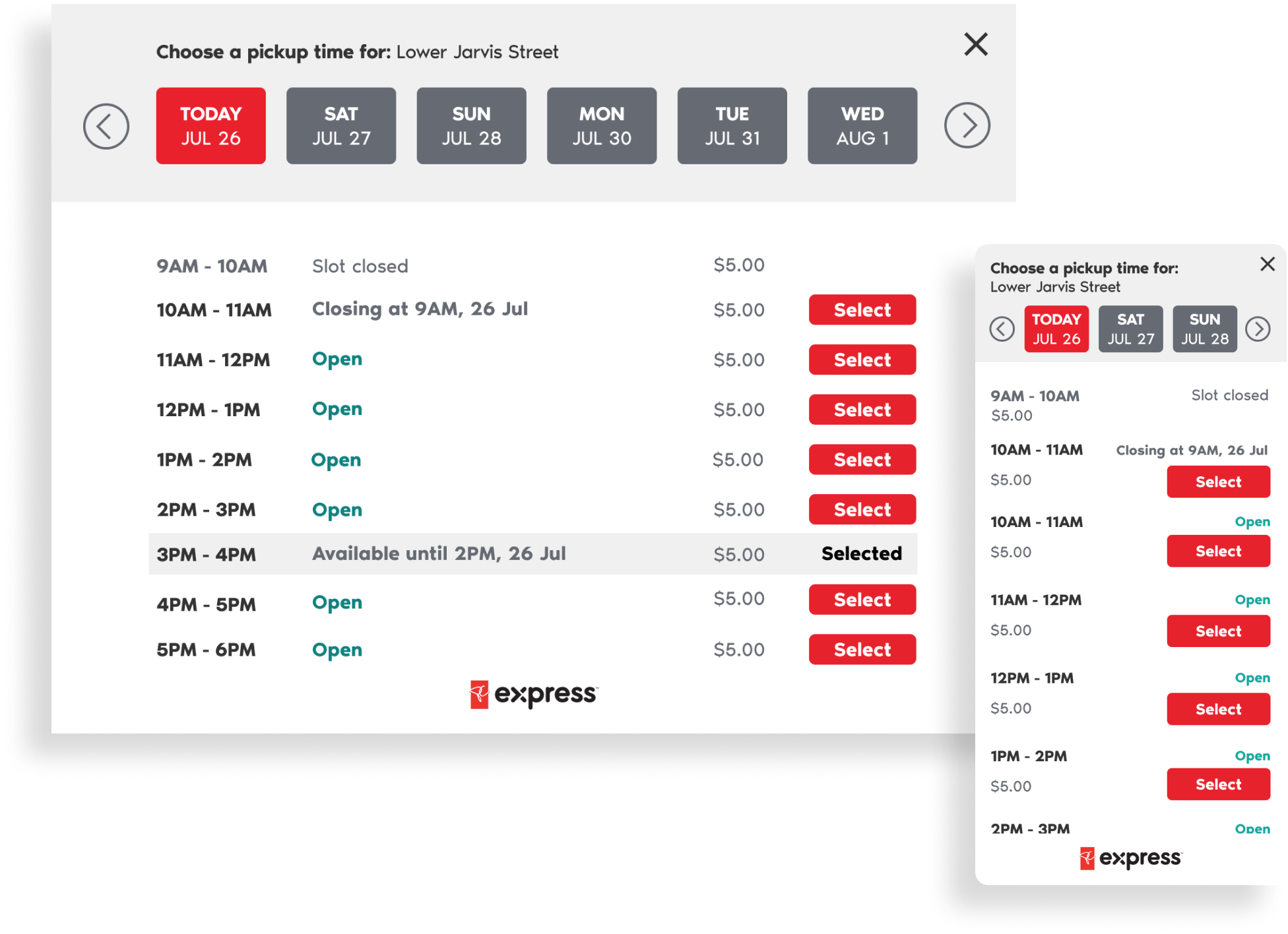
Adding additional states and labels to the “day” selection allowed users to glance at which days had upcoming availability. The strikethrough helped to rapidly denote days that were at full capacity.

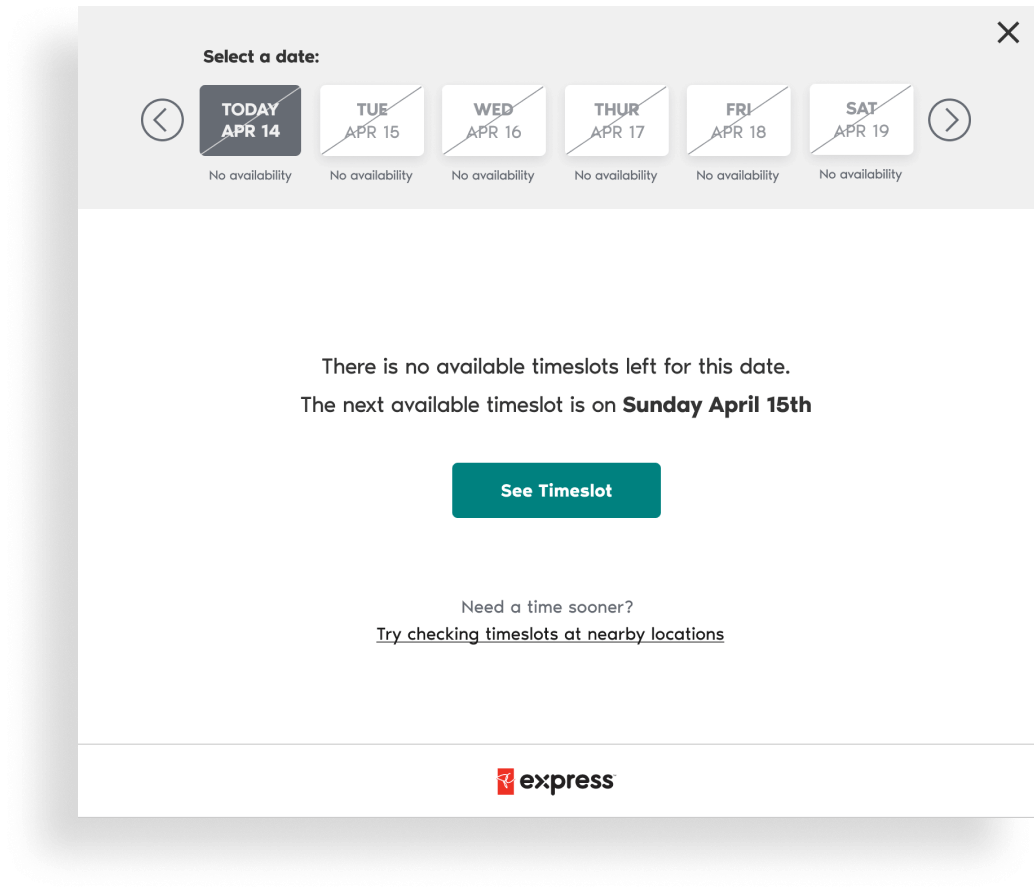
2. Actionable pathways
When customers were presented with a number of days with full capacity, we added new messaging into the experience to easily transition them to the next available time - even when it wasn’t directly visible on the interface.

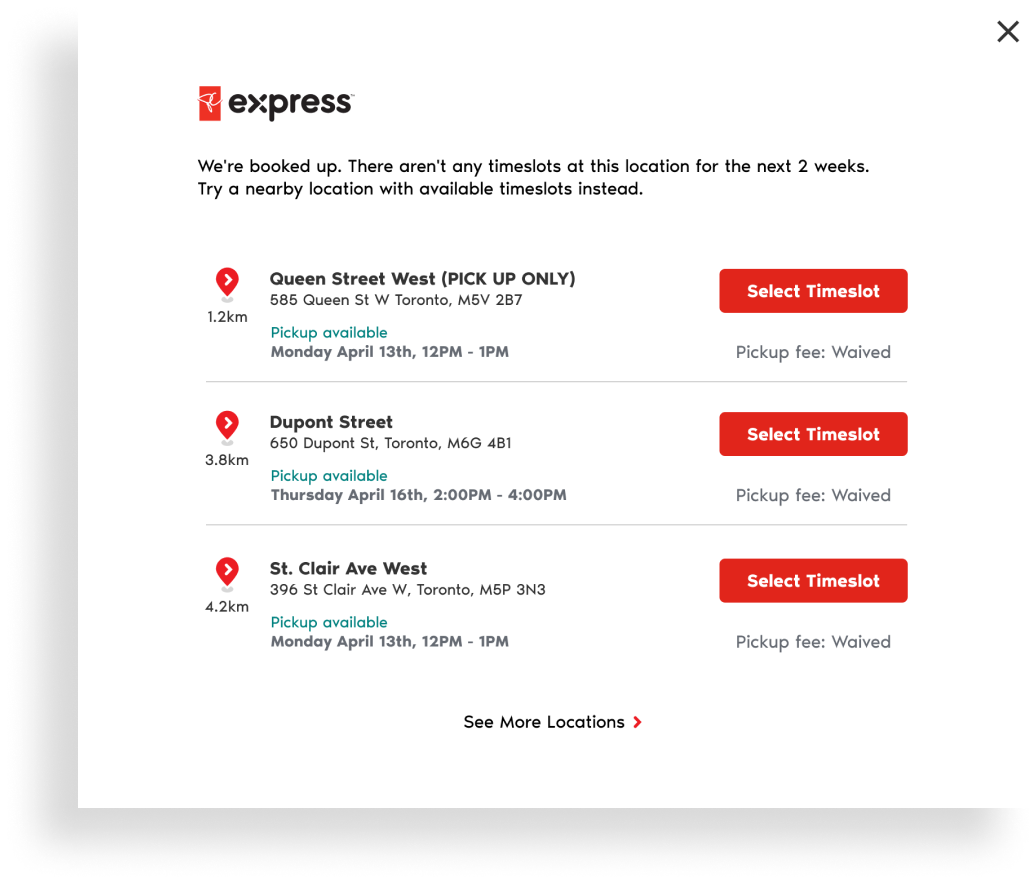
3. Diverting blocked customers
Many high volume locations reached critical capacity, with no availability two weeks in advance. We established a new flow to offer up other locations with availability closeby. This also helped transition demand, in turn opening up times for other customers. This modified flow set both the new location and the available time, simplifying the interaction during a tense shopping experience.

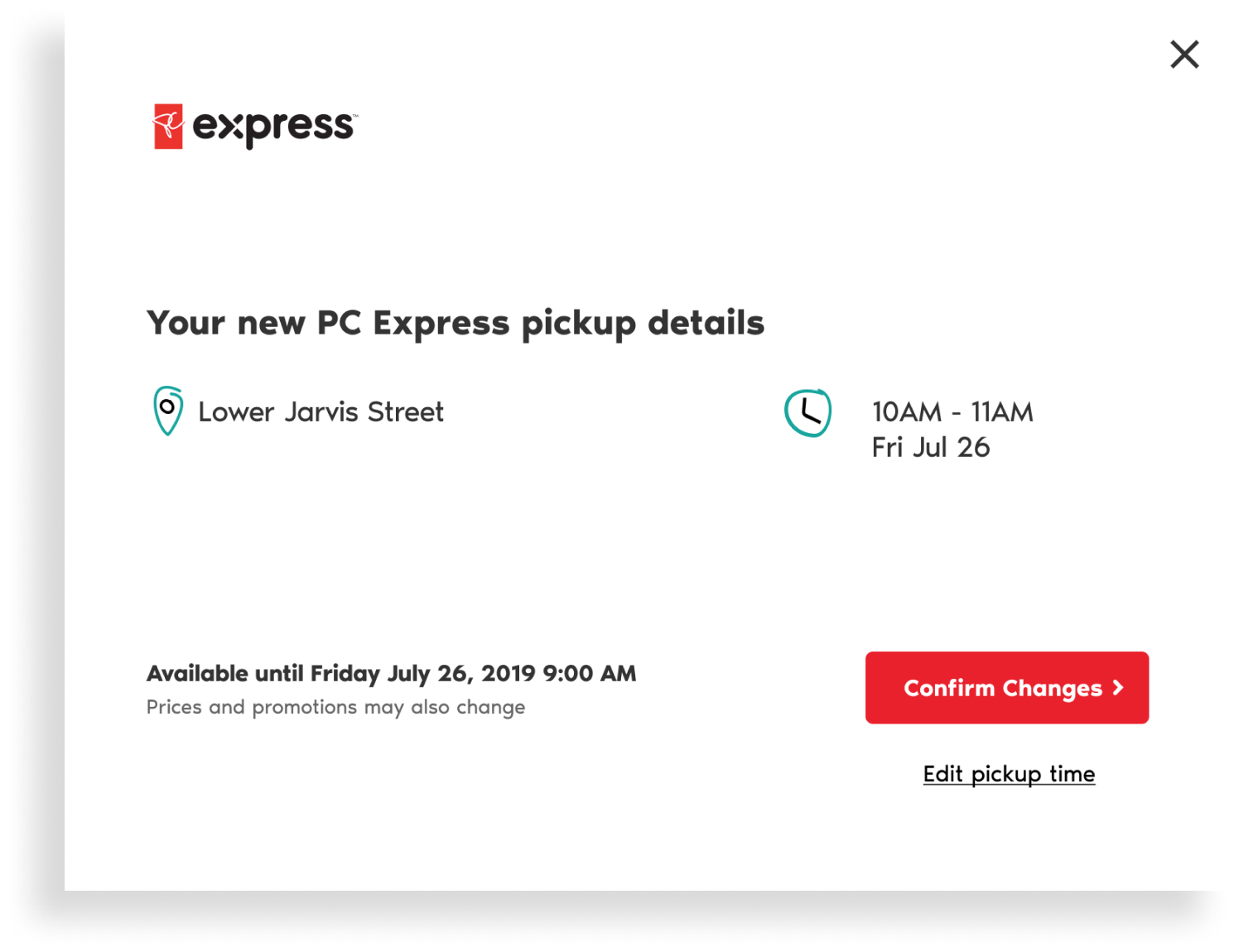
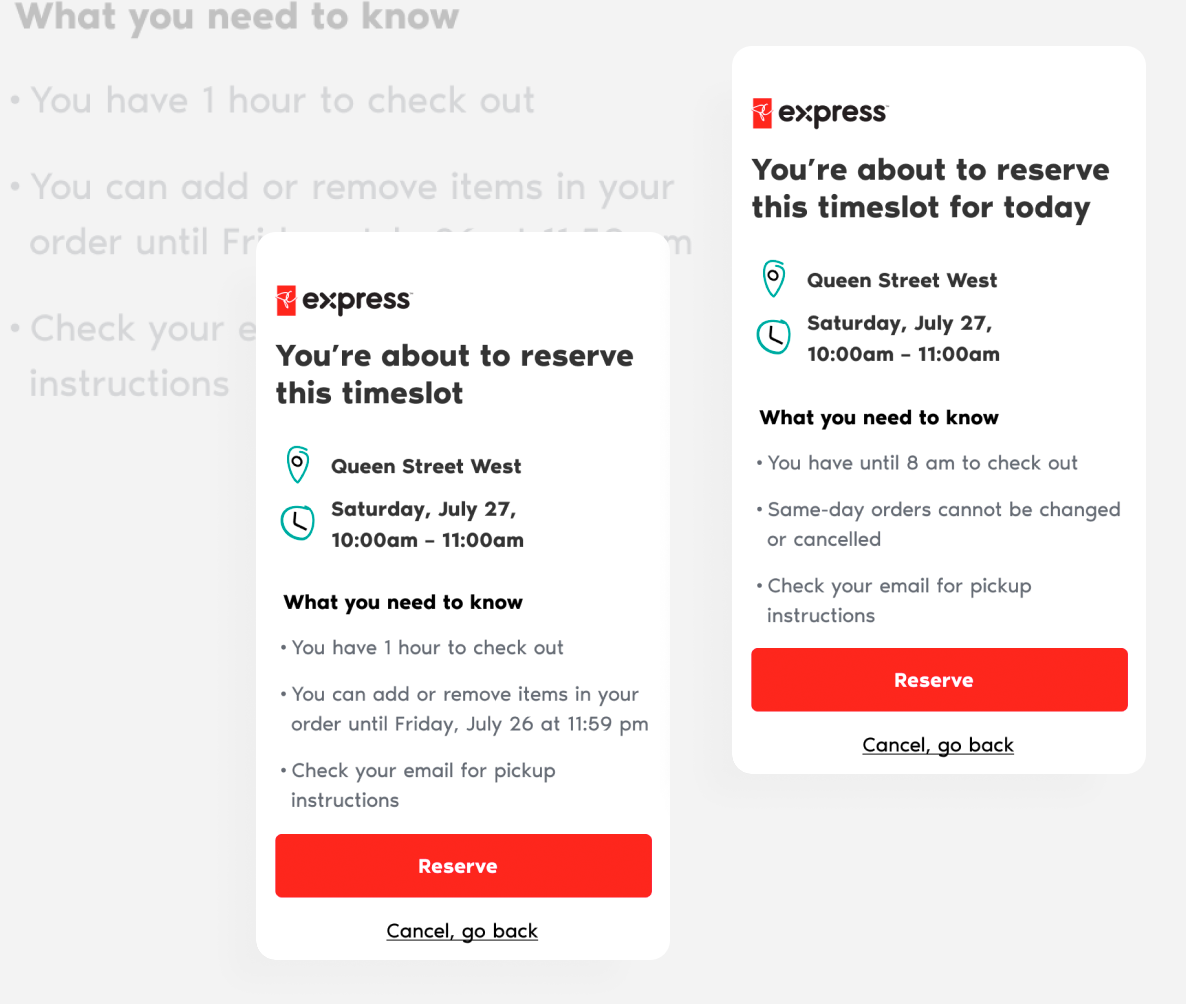
4. Concise messaging
Through an extensive consultation process with our content strategist Janie Ginsburg we developed concise microcopy to help set expectations and outline the next steps as the timeslot is reserved. (1) Conveying succinct details on when the timeslot expires, (2) how long the customer has to modify the order once its been placed and (3) how to check for pickup or delivery instructions.

Typically we run our designs through a round of usability testing and conduct a technical evaluation before developers begin heavy front end work. However in this case we needed to move fast and work in tandem. We adapted our processes to keep the wider team unblocked.
With our core design enhancements established, I produced artifacts and flows to help communicate with our technical and product leads. Together we ran investigations into the technical enhancements needed to support our updates. Alongside this work I supported Rosa as she worked with the development team to execute the visual enhancements, tightening up the design and content language. Then I helped Rosa frame up a round usability testing with our design researcher Jessica Baratta.
The enhanced experience tested well against two core assumptions
Research participant
Research participant
Research participant
We used our insights to finesse messaging and design details whilst fast-tracking development for an extensive quantitative A/B test and launch.
We measured the new finalized timeslot selector against the previous iteration and saw a relative lift in carts of 3.39% with a 98% probability of the variant (New Timeslot Selector) winning. There was no significant impact on orders (positive or negative) and no risk in rolling out the changes. These results, alongside our instincts and our qualitative feedback from usability testing, gave us the confidence that our new experience was solving not only our initial challenges, but reinforcing the experience and providing value for customers in the wake of the COVID-19 pandemic.

As we navigated through shifting priorities, remote working and uncertainty during the early days of the pandemic many were looking to me for support and leadership, as a tenured member of the team. With the remote environment acting as a catalyst for change, I honed my ability to leverage the power of communication, improved my articulation of ideas, whilst trying to better assimilate expert planning and prioritization.
The challenges and ambiguity were ever-present but showing up with authenticity, grit, empathy and a growth mindset assisted in my success. In 2020, I was honored to be promoted to Senior Product Designer with a now growing team of product designers reporting to me.